What is Google’s Mobile First
Mobile-first indexing means Google’s web crawler prioritizes indexing the mobile version of a website’s content over its desktop counterpart. Which informs rankings. With Google’s original desktop-first indexing, their system would crawl pages from your site with the desktop and mobile user agent (crawlers).
Make sure that your mobile site contains the same content as your desktop site. If your mobile site has less content than your desktop site, consider updating your mobile site so that its primary content is equivalent to your desktop site. You can have a different design on mobile to maximize user experience (for example, moving content into accordions or tabs); just make sure that the content is equivalent to the desktop site, since almost all indexing on your site comes from the mobile site.
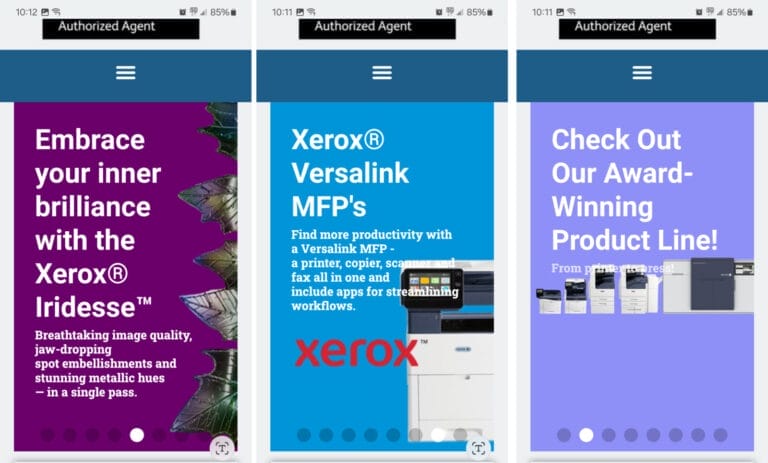
Here is How Sliders Appear on
DealerSiteBuilder’s Mobile Websites


Why You Should Not Use Image Sliders on a website in 2024
Image Sliders Are Hurtful for SEO and Customer Journey
Also known as Carousel Images, Image Sliders as of 2024 are things of the past. Even more, with the new Core Web Vital updates of Google, Image Sliders now have also become an SEO hurdle.
I will also provide the main reasons why you should remove them from your website, and provide alternative practices which will make a good substitute for Image Sliders
One of the major swifts in website design and development is the use of Images Sliders. In the past, they were quite popular among website developers and designers, approximately between the years 2005 and 2015.
Since 2015 until today in 2024, recognized UX/UI experts from highly reputable sources have addressed the issues that come with Image Sliders overall in terms of user experience.
From an SEO perspective, user experience is one of the major ranking factors
for search engines such as Google. That gives us even more reason to
take a closer look at those arguments that speak against Carousel
Images:
Image Sliders as Hero Images Are Bad for User Expectation and Engagement
Image Sliders as Hero Images are not being utilized among experienced UX/UI and SEO experts in 2024, anymore.
It is common knowledge for years that having more than one image displayed
on the top of your page confuses the user. The user needs to be
confronted with one distinctive image that speaks to them, and that
image needs to be chosen wisely.
A static hero image has a very important impact on the user. This has to do with what we call “User Expectation”. Usually, the user lands on a page based on a search on a search engine, or has clicked on one of the CTAs or teasers on your or third-party website — short story long: The user has clicked on a certain link because they were expecting something. That expectation needs to be fulfilled immediately — preferably within 2-3 seconds — after the user has landed on the page.
The main items and elements that to fulfill the user expectation are the Hero Image, H1 and H2, followed by a short content element. If the landing page you have created is based on research, you should expect the user to go on
reading, thus giving the user a good reason to engage on the landing
page. That engagement will help your SEO.
An Image Slider does nothing more than to add to the confusion.
Instead of displaying one distinctive image to the user, now the user is being
confronted with a mash of images, all of them providing a different
message and feel. The user can’t get a hold on what actually is the main
aspect of the page, instead we are basically expecting them to have
multiple personalities.
In the end, a page that has different rotating hero images lacks of getting the message across. It also derives from simplicity and understanding. It’s like a sales guy talking about one thing, and then the other, and the the other, with no end.
A/B tests have also revealed that users tend to bounce of the page more often when an Image Slider is used, rather than one distinctive image. No surprise , since users tend to bounce of pages when they feel confused or overwhelmed.
by Dr. William Sen | CEO and founder of blue media
Mobile Version of a DSB Website

How Googles Views the Same Page

Most Searches in 2024 Start on Mobile Devices. The Mobile Version of your Website should not be a Priority not an After Thought.
Image Sliders as Hero Images Are Bad for SEO
Since the Core Web Vital updates of Google, every page being loaded into the page is considered a heavy load. If you are going to display 6 sliding images, Google will most likely give you a bad score for what they call LCP (Largest Contentful Paint).
If each of your hero images on that slider you are using have around have 100 KB in image size, than your Image Slider Section will have a load of 600 KB right at the beginning of the page. That’s lots of file size and bandwidth for a hero section, and most likely Google will penalize you for that heavy load.
You might have heard that one of the solutions that help preventing Large Contentful Paint (LCP) on pages are Lazy Load techniques. The main functionality of Lazy Load is to load images, when scrolled. However, Lazy Load won’t help you in this occasion for a very simple reason: Image Sliders load automatically, thus without the user’s action. That means file sizes are adding up automatically even without the user scrolling.
With an Image Slider all the images will usually be loaded without the action of the user. Lazy Load then won’t do any good.
On top of that, most of the Image Sliders preload the images anyways, and do not have the new Lazy Load technologies included, thus causing a very bad LCP from Google’s viewpoint.
It’s also not expected for Image Sliders to support Lazy Load in the future, as Image Slider Technologies are obsolete, already, as discussed in this article. Most of the developers who still utilize Image Sliders aim for target audiences that are usually not SEO-savvy.
